DAFTAR ISIBUKATUTUP
Codepen dapat dikatakan merupakan situs gratis tempat latihan atau me-tes langsung sebuah kode html, css, dan js.
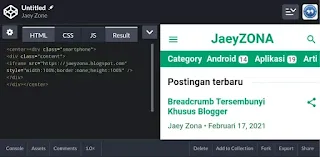
Sebagai contoh masukkan sebuah kode html, css atau js kedalam kotak yang tersedia lalu hasil/result dari itu dapat langsung dilihat dibagian bawahnya, jika hasilnya belum sesuai selera bisa langsung diedit lagi kode2 dalam kotak tersebut.
Lebih simpel dan cepat dibanding latihan di web pribadi, karena latihan di web pribadi biasanya pakai dua tab jendela, satu jendela buat mengedit dan satunya lagi buat melihat hasilnya.
Hanya saja tentu tidak sebebas web pribadi, karena terdapat batasan2 kode yang dapat di terapkan Codepen, kecuali upgrade dari versi gratis ke member Pro.
Namun meski versi gratis, Codepen punya kelebihan dapat meng-embed kode hasil latihan kita disana. Embed dapat diartikan yaitu hasil latihan kita disana dapat ditampilkan/di-embed ke Blog. Contohnya bisa dilihat nanti dibagian bawah postingan ini.
Untuk dapat melakukan semua aksi diatas tentunya terlebih dulu kita harus mendaftar.
1. Daftar ke www.codepen.io
2. Saat mendaftar terlebih dulu biasanya harus melewati verifikasi captcha, setelah ini barulah muncul kotak2 tempat pengisian data pendaftaran.
3. Konfirmasi dan verifikasi pendaftaran yang dikirim ke email. Ya seperti pendaftaran pada umumnya.
Setelah punya akun kita bisa langsung latihan dan meng-embed. Dan disinilah inti posting ini, karena kita pakai Smartphone dalam menjalankannya maka akan ada sedikit perbedaan dengan tampilan pada perangkat desktop.
Perbedaanya adalah pada bagian link/kode embed tidak terlihat dari Smartphone. Dan solusinya untuk dapat melihatnya kita harus mengunakan tampilan Desktop pada browser smartphone kita. Pada Smartphone dengan browser/peramban Chrome dan Opera untungnya terdapat view desktop, jadi kita bisa menggunakan itu untuk melihat dan ambil Kode Embed. Hanya itu perbedaannya, selebihnya semua fitur tampak sama saja antara tampilan Smartphone maupun Desktop.
Secara urut setelah pendaftaran tadi untuk dapat mengembed dan menampilkan hasil latihan di codepen ke blog, berikut ini langkah2nya:
1. Setelah login di situs codepen klik "Pen", berikut contoh gambar (mode potrait).
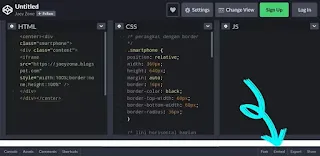
2. Selanjutnya akan tampak seperti gambar dibawah ini, silakan langsung saja masukkan kode apapun kedalam kotak html, css atau js. Tidak harus di isi semua, bisa juga dari salah satunya saja.
Tampilan halaman "Pen" (mode lanskap), saya memasukkan kode iframe kedalam kotak html dan hasilnya disebelah kanan, jika (mode potrait) hasilnya muncul dibagian bawah.
3. Ambil kode embed, dengan me-klik link bertuliskan 'embed' dibagian bawah sebelah kanan (jika pakai smartphone gunakan view desktop pada browser), setelah di klik akan muncul halaman baru berisi kotak kode embed, salin saja kode dalam kotak untuk di pasang ke postingan blog. Selesai!
Klik link embed:
<p class="codepen" data-height="265" data-theme-id="dark" data-default-tab="html,result" data-user="jaey" data-slug-hash="yLVbgNp" style="height: 265px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em; padding: 1em;" data-pen-title="yLVbgNp">
<span>See the Pen <a href="https://codepen.io/jaey/pen/yLVbgNp">
yLVbgNp</a> by Jaey Zone (<a href="https://codepen.io/jaey">@jaey</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script>
Berikut Contoh kode embed setelah terpasang di blog:
Kesimpulannya kode embed ini berfungsi meminimalisir tampilan postingan blog agar tidak terlalu semerawut, terutama postingan tutorial yang menyertakan contoh kode kedalam postingan, seperti kita ketahui rata2 kode2 html, css, js, itu panjang2 jika di urai kedalam posting mungkin akan membuat pembaca jadi bingung, jadi dengan menampilkan kode kedalam embed di postingan seperti contoh diatas, kode akan lebih tertata dalam satu kotak khusus. Hanya saja resikonya, seumpama situs codepen tutup maka semua code embed dalam postingan kita akan ikut lenyap.
















Comments
Post a Comment